Akhirnyaaa aku punya kesempatan juga mengikuti kelas BRT, setelah beberaa kali gagal terpilih mengikuti kelas gratis yang diselenggarakan BRT Network. Sebenarnya pernah aku mendaftar kelas BRT dan terpilih, sayangnya aku telat membuka email yang menginformasikan Whastapp Group untuk kelas ini. Tim BRT memberikan waktu terbatas untuk kami yang terpilih bergabung dalam Whatsapp Group tersebut. Kalau telat, link Whatsapp Group sudah ter-revoke. Alasan apapun yang kita berikan kita tidak bisa bergabung ke dalam group tersebut.
Tegas banget ya? Emang kelas BRT itu kelas apa, sih? Penasaran?
Apa itu Kelas BRT Network?
Kelas BRT Network adalah kelas bloger yang diselenggarakan BRT Network secara gratis. Karena ini kelas blogger tentu saja materinya seputar dunia blogging. Bagaimana cara optimasi blog, belajar tentang SEO, bahkan belajar coding, hihi.Tapi, tentu saja tidak semua materi dijadikan dalam satu kelas. Kelasnya bersifat tematik. Bergantung tim BRT Network nih, akan mengadakan kelas apa di bulan-bulan tertentu. Seperti aku di bulan Juni ini, aku mengikuti kelas BRT Cara Memasang GA4.
Kelas BRT ini bersifat gratis ya, teman-teman. Tapi ilmunya, Masyaa Allah daging banget dan menurutku kelas-kelas yang diadakan BRT adalah materi yang sangat diperlukan blogger. Terutama blogger pemula yang ingin menjadi blogger profesional. Aku selalu menghormati mereka, para guru yang mau meluangkan waktunya untuk berbagi ilmu-ilmu yang mereka miliki ke orang lain yang membutuhkan. Menurutku, materi yang tim BRT berikan ini adalah kelas-kelas mahal diluaran sana.
Rules dalam kelas BRT ini tegas dan mengharuskan kita untuk disipilin. Jika tidak, konsekuensinya adalah kita dikeluarkan dari kelas. Yups, tidak heran kalau mendengar kelas BRT katanya harus menyiakan mental hihi. Tetapi, seberapun takutnya dengan kelas ini, kelas BRT tetap menjadi kelas yang paling ditunggu dan selalu banyak yang mendaftar.
Setelah mengikuti kelas BRT, ternyata kelas BRT itu….
Kelas BRT Network : Cara Memasang GA4
Tanggal 16 Juni 2023 lalu, aku mengikuti kelas cara memasang GA4 bersama BRT Network. Sudah tau kan, kalau Universal Analytics pada Google Analytics tidak akan lagi dipakai sebagai pengukuran analytics? Nah, per 1 Juli 2023 nanti, UA akan diganti menjadi GA4. Oleh karena itu, sebelum waktu yang ditentukan kita sudah harus mengganti UA menjadi GA4.Karena aku belum memasang GA4 dan masih bingung cara memasangnya, akhirnya aku mendaftar kelas cara pasang GA4 ini bersama BRT Network. Selama menunggu pengumuman terpilih atau tidaknya untuk mengikuti kelas ini, aku sangat was-was. Berkali-kali aku tanyakan ke beberapa teman-temanku yang juga mendaftar, apakah sudah ada info group whatsappnya? Aku takut jika terpilih, aku tertinggal lagi. Alhamdulillah, satu hari sebelum kelas dimulai, tepatnya tanggal 15 Juni 2023 lalu aku mendapat email informasi sebagai blogger terpilih yang mengikuti kelas BRT Juni 2023.
Seneeeng… sebelum telat masuk kelas lagi, aku langsung klik link Whatsap group dan link Google Classroom. Yes, media belajarnya nanti melalui Google Classroom dan Google Meet.
Langkah-Langkah Memasang GA4 di Blogspot
Lima belas menit sebelum kelas dimulai aku sudah standby di kelas. Takut kalau ketinggalan. Mas Pewe dan Mba Monica yang akan menjadi tutor kelas ini. Tepat jam 7 malam, Mba Monic memulai kelasnya, dilanjutkan Mas Pewe yang memandu kami memasang GA4.“Kalau Mas Pewe ada salah memberikan tutorial, tolong koreksi ya teman-teman. Kita di sini belajar bareng.” kata Mba Monica gitu.
Satu kalimat dari mba Monic yang akhirnya melelehkan keteganganku di dalam kelas hahaha. Meskipun kelasnya disipilin, tapi Mba Monic dan Mas Pewe di sini benar-benar ramah, dan benar-benar mau menuntun kami pelan-pelan. Bahkan bersedia mengulang yang dijelaskan jika ada diantara kami yang masih belum paham. Sampai-sampai kelasnya mundur 1 jam lebih lama dari jadwal hihi.
Walaupun aku merasa penjelasan mas PeWe terlalu cepat, dan screen Google Classroom terlalu kecil untuk aku melihat langkah-langkah yang dijelaskan Mas PeWe. Untungnya aku pakai headset sih, seenggaknya bisa dengar yang dijelaskan Mas Pewe hehehe.
Nah, karena alhamdulillah aku sudah berhasil memasang GA4, aku juga mau berbagi dengan teman-teman step by step memasang GA4.
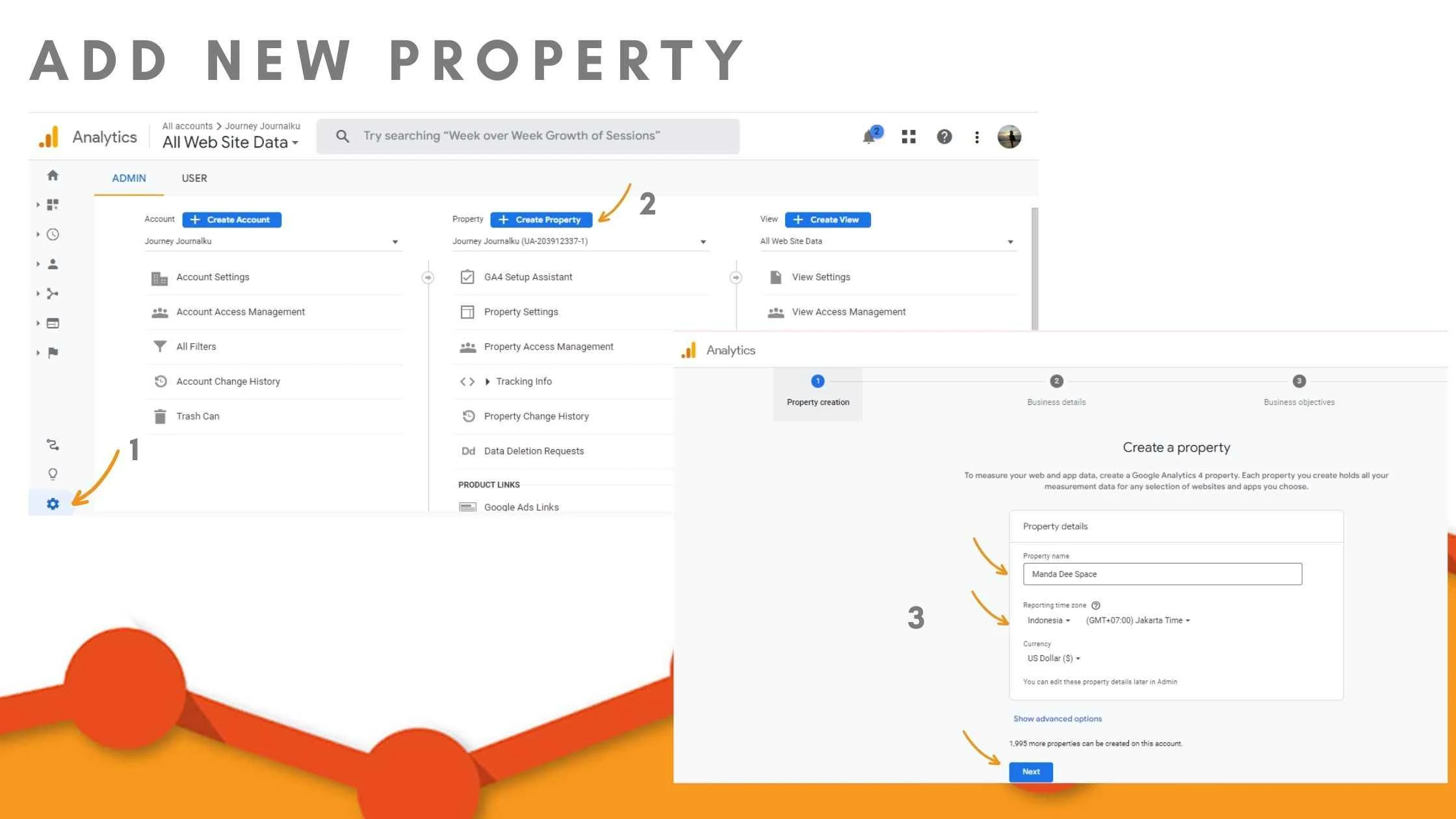
Langkah 1 Membuat Property GA4 di Google Analytics
Pertama, kita buat dulu property GA4 yang baru di Google Analytics. Caranya :1. Buka laman Google Analytics, kemudian klik Admin atau simbol gear di bagian kiri bawah
3. Dalam laman create property, buat nama property dan ubah zona waktu sesuai wilayah ya, kalau aku GMT+7.
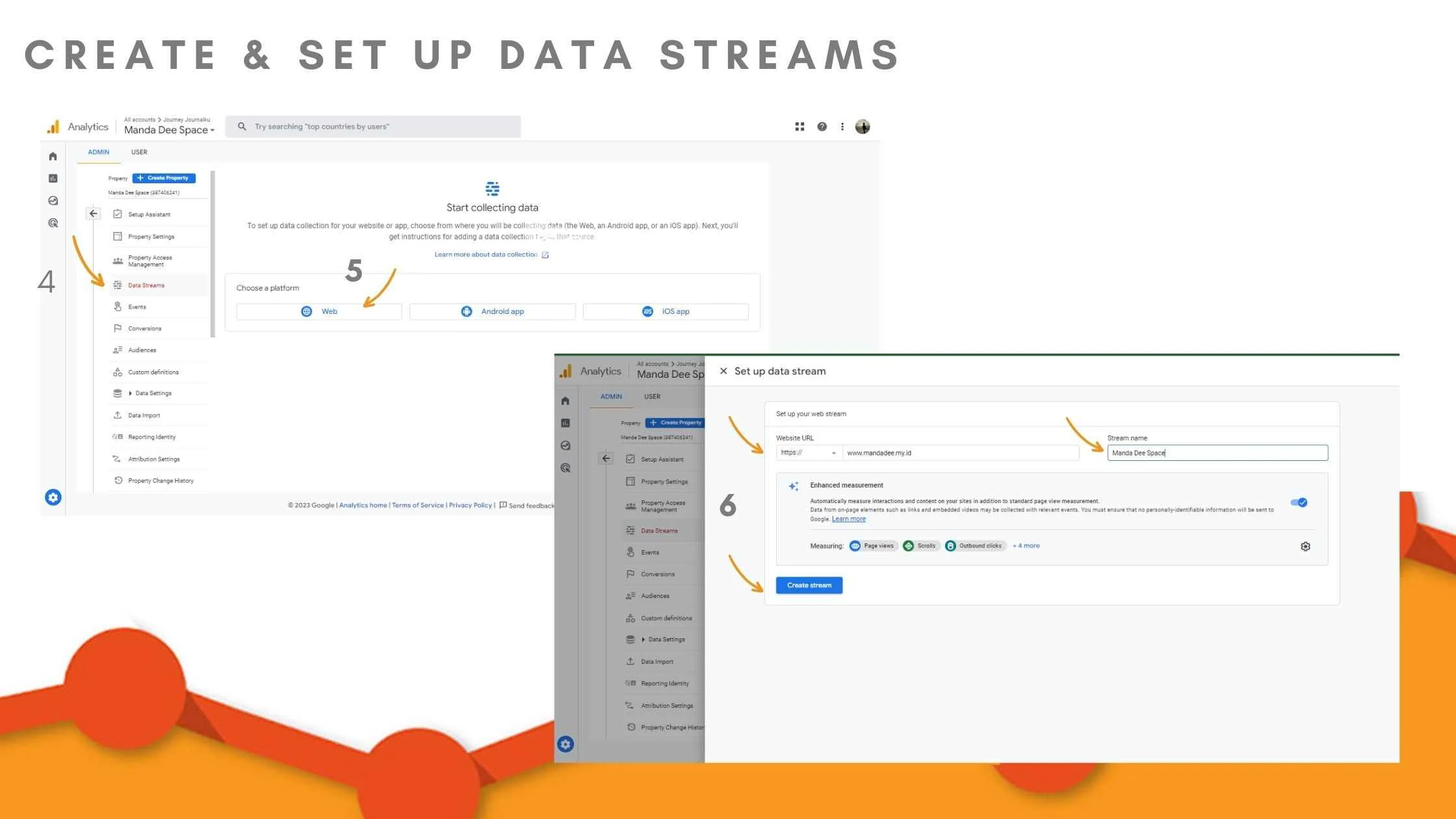
4. Setelah property berhasil dibuat, klik aliran data atau data streams
5. Klik Web untuk analytics website, kemudian buat aliran data
6. Isi kolom Webiste URL dengan URL Website teman-teman, kemudian isi kolom stream name, lalu klik create stream
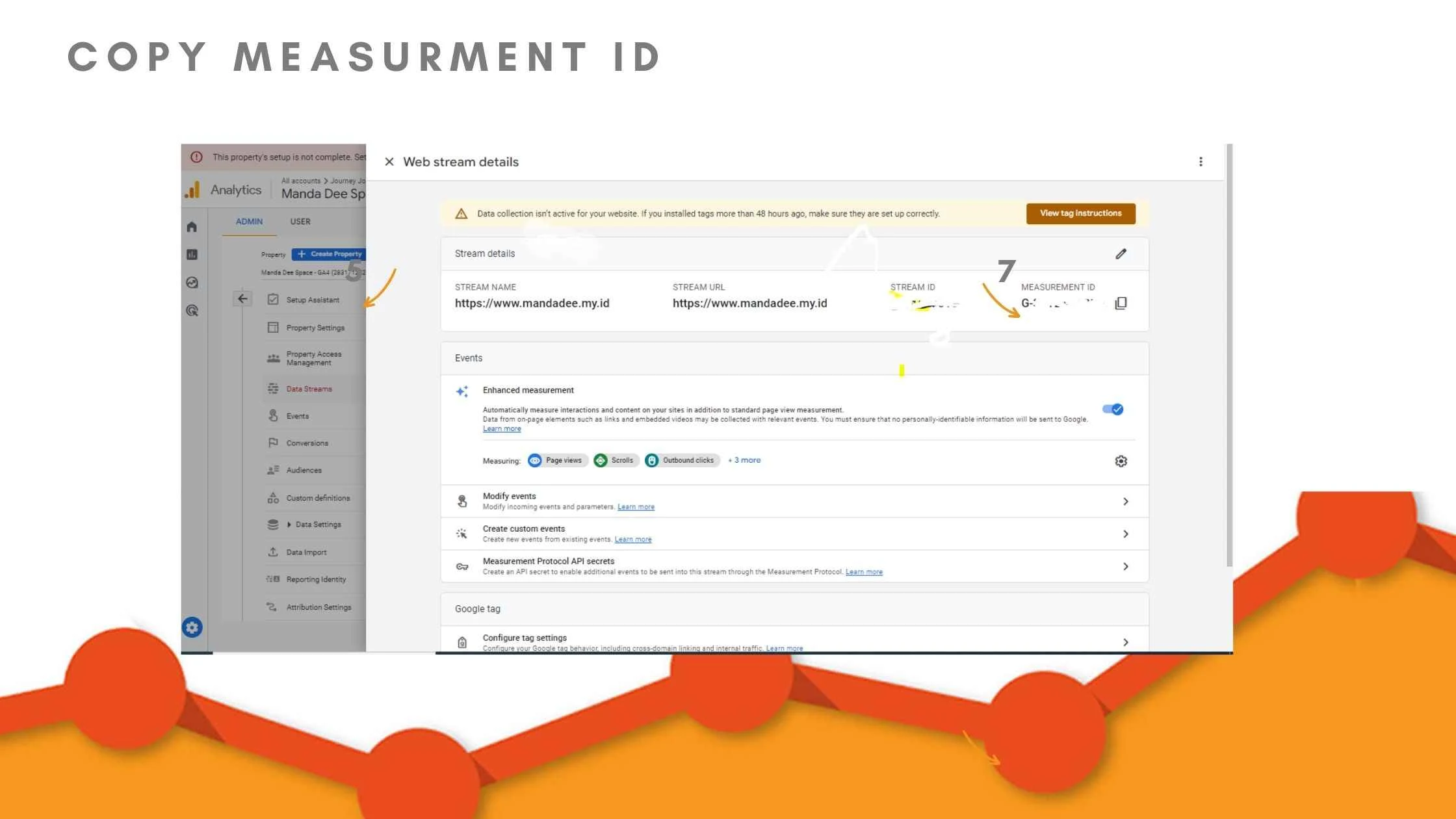
7. Jika sudah, klik nama aliran data atau data streams yang kita buat, kemudian copy ID Measurement atau ID pengukuran , yaitu G-XXXX untuk digunakan dalam setting Google Tag Manager
Langkah 2 Setting Google Tag Manager
Setelah berhasil setting property di Google Analytics, saatnya kita setting Google Tag Manager, caranya:1. Buka laman GTM di tagmanager.google.com
3. Setup Account dengan mengisi kolom Account Name kemudian Country. Pada Container Setup, isi container name dengan website kita, tidak perlu menggunakan http/https ya teman-teman. Lalu pilih target platform-nya Web. Udah deh, langsung klik Create.
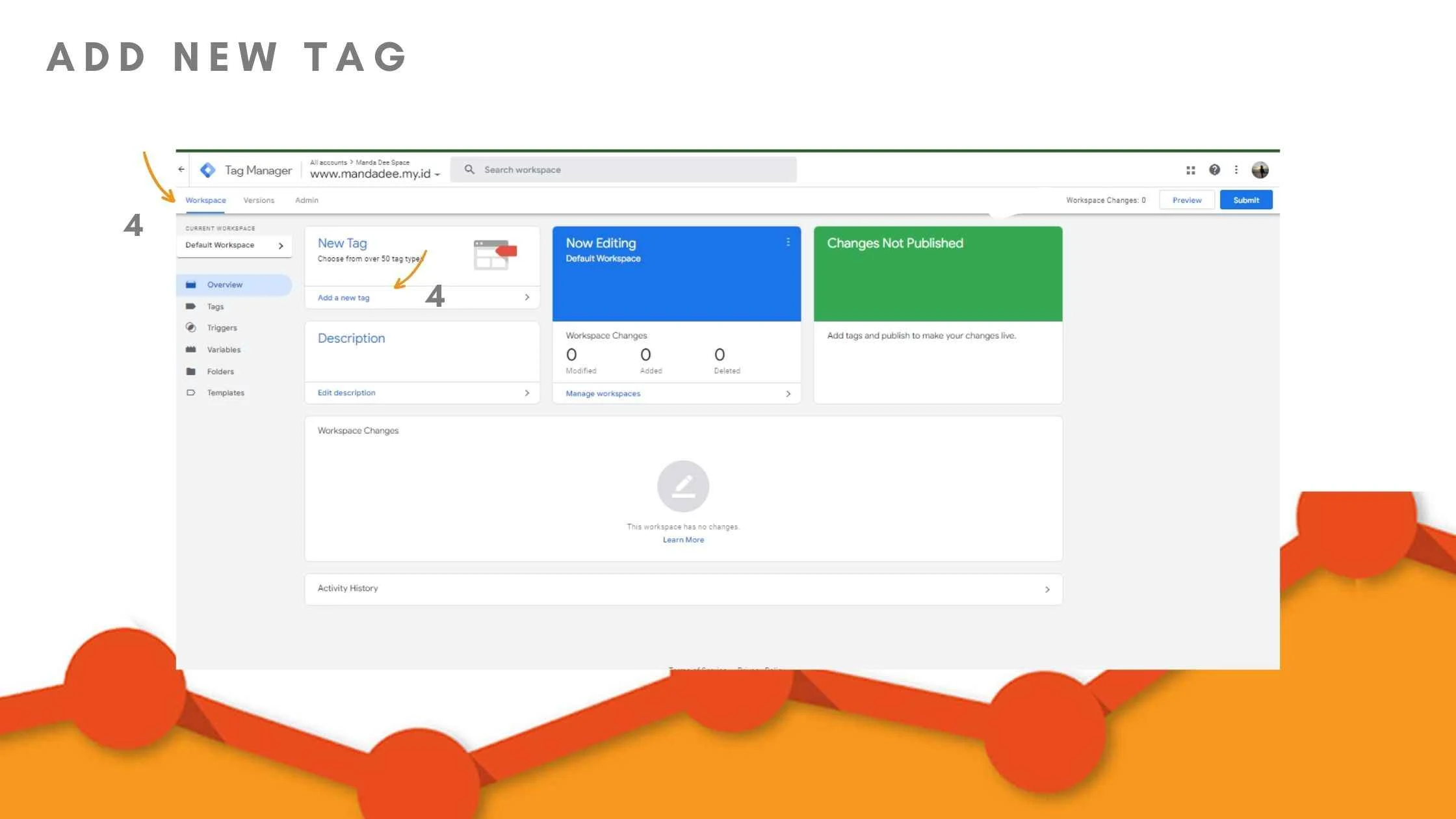
4. Setelah create, kita akan dibawa ke laman Workspace, pada laman ini kita buat tag baru dengan klik Add a New Tag
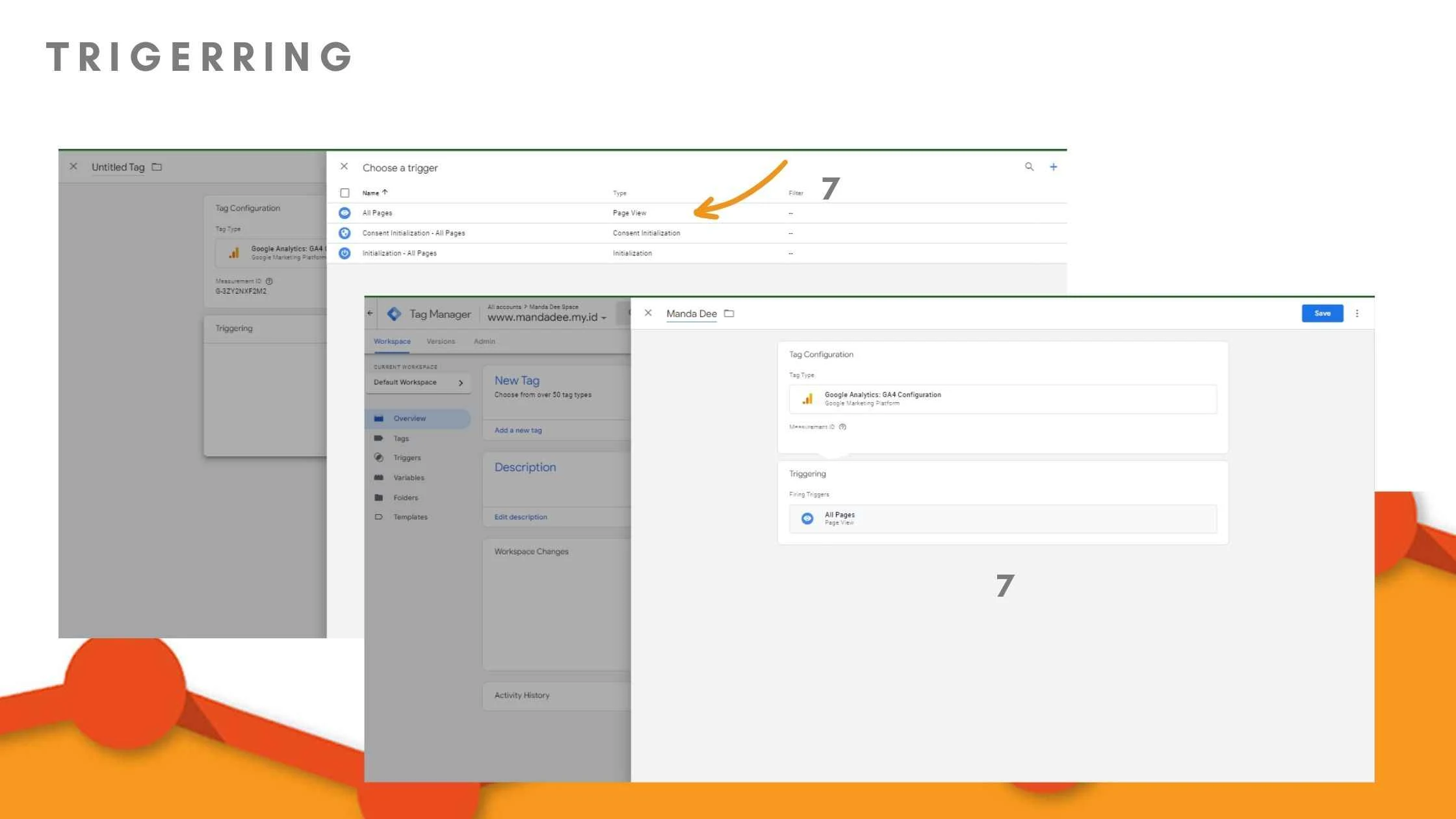
7. Selanjutnya klik bagian Trigerring pilih All Page
Langkah 3 Memasang Kode GTM di Blogspot
Kode GTM? Apalagi itu? Nah, saatnya bermain coding ya manteman. Tenang, tidak serumit coding pasang template blog, kok wkwkwk. Untuk mendapatkan codenya, kita install terlebih dahulu Google Tag Managernya. Yuk, simak step-stepnya.
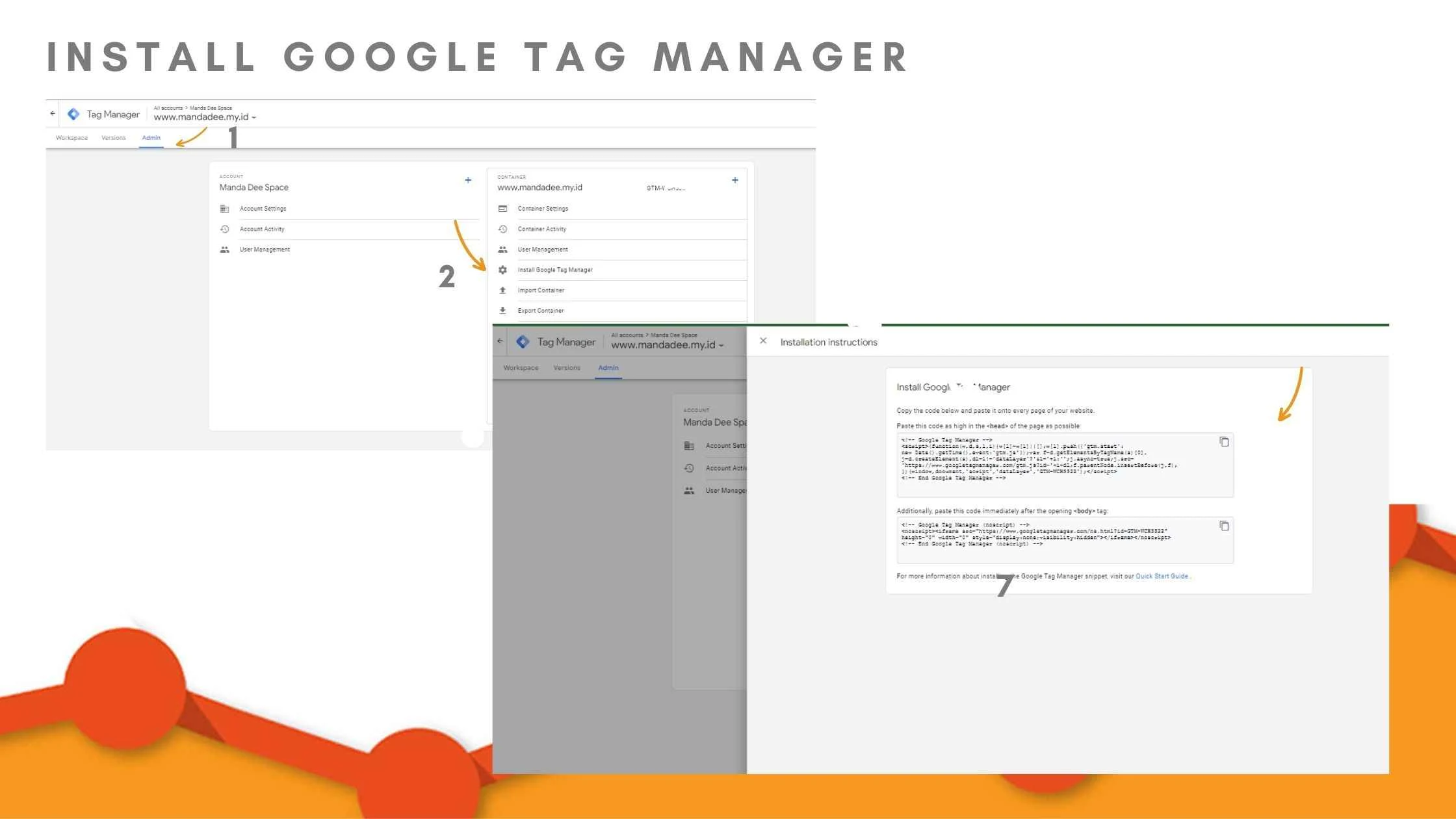
1. Kalau tadi kita setting di page workspace, nah saatnya beralih ke tab admin
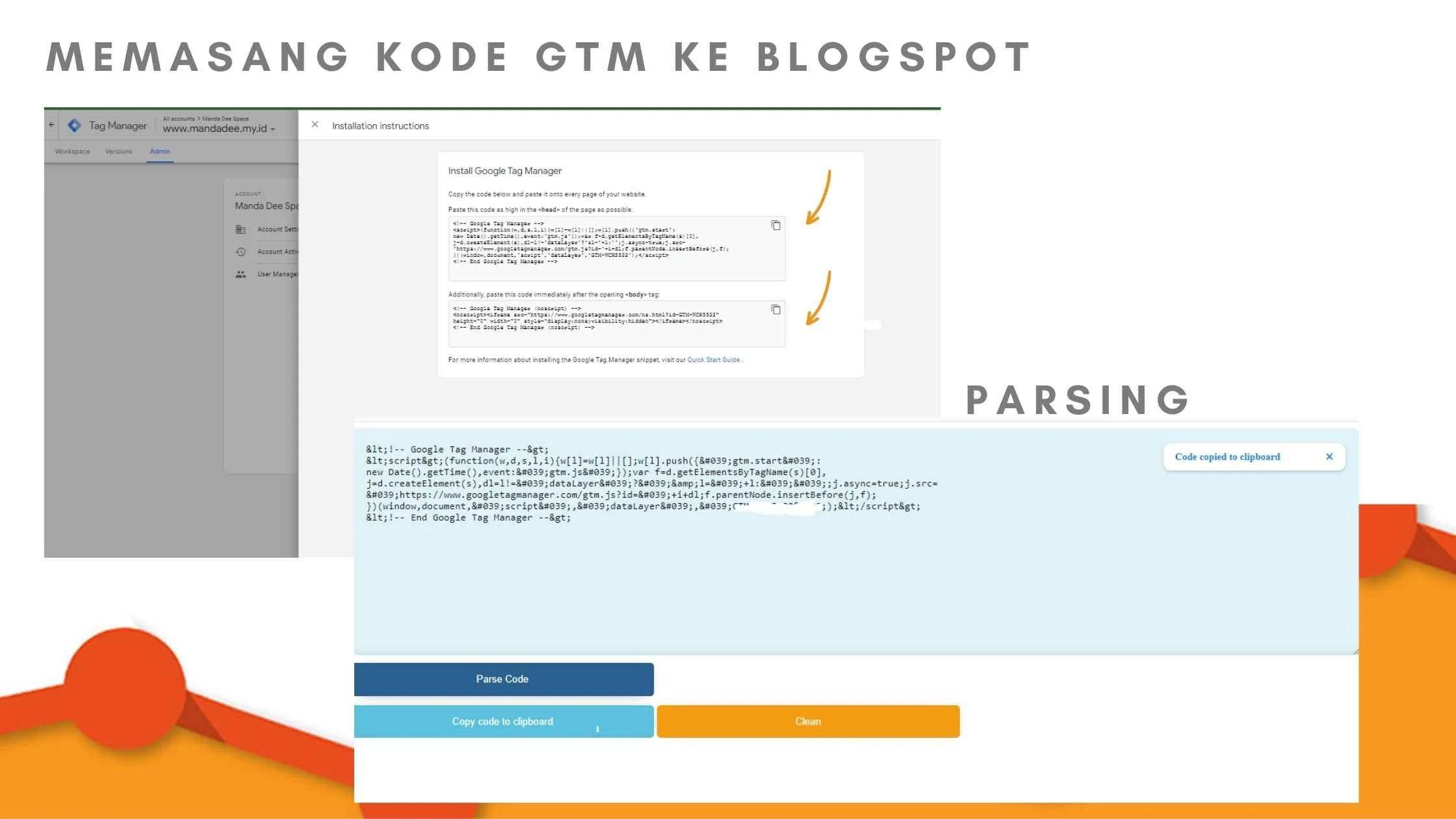
2. Pada bagian container pilih Install Google Tag Manager, setelah diklik akan mencul dua code yaitu, code <head> dan <body> yang nantinya akan kita pasang di Blogspot.
3. Sebelum kita pasang, code-code ini perlu diparsing terlebih dahulu. Teman-teman bisa melakukan parsing kode di sini : https://pewe19.github.io/parsing-html/

4. Setelah masuk ke laman di atas, kita pastekan kode <head> terlebih dahulu, klik parse code, klik copy code to clipboard.
5. Selanjutnya, kita masuk ke laman blogger.com, lalu klik theme.
7. Salin kode HTML yang sudah di parsing tadi dibawah kode <head>
8. Selanjutnya, copy kode kedua untuk bagian <body> yang ada di laman GTM tadi, sama seperti kode pertama, harus di parsing terlebih dahulu, ya.
9. Setelah kode ter-parsing, salin kode di bagian edit HTML tadi. Cari kode </body>. karena terlalu banyak kode, teman-teman bisa cari dengan klik tombol CTRL+F lalu tulis </body>.
10. Kalau sudah ketemu, salin kode kedua yang sudah di parsing tadi di atas kode </body>.
11. Lalu, Save. Selesai deh.
Setelah selesai memasang kode, kita perlu cek terlebih dahulu nih, kira-kira website kita sudah terhubung belum dengan GA4. Simak caranya, ya!
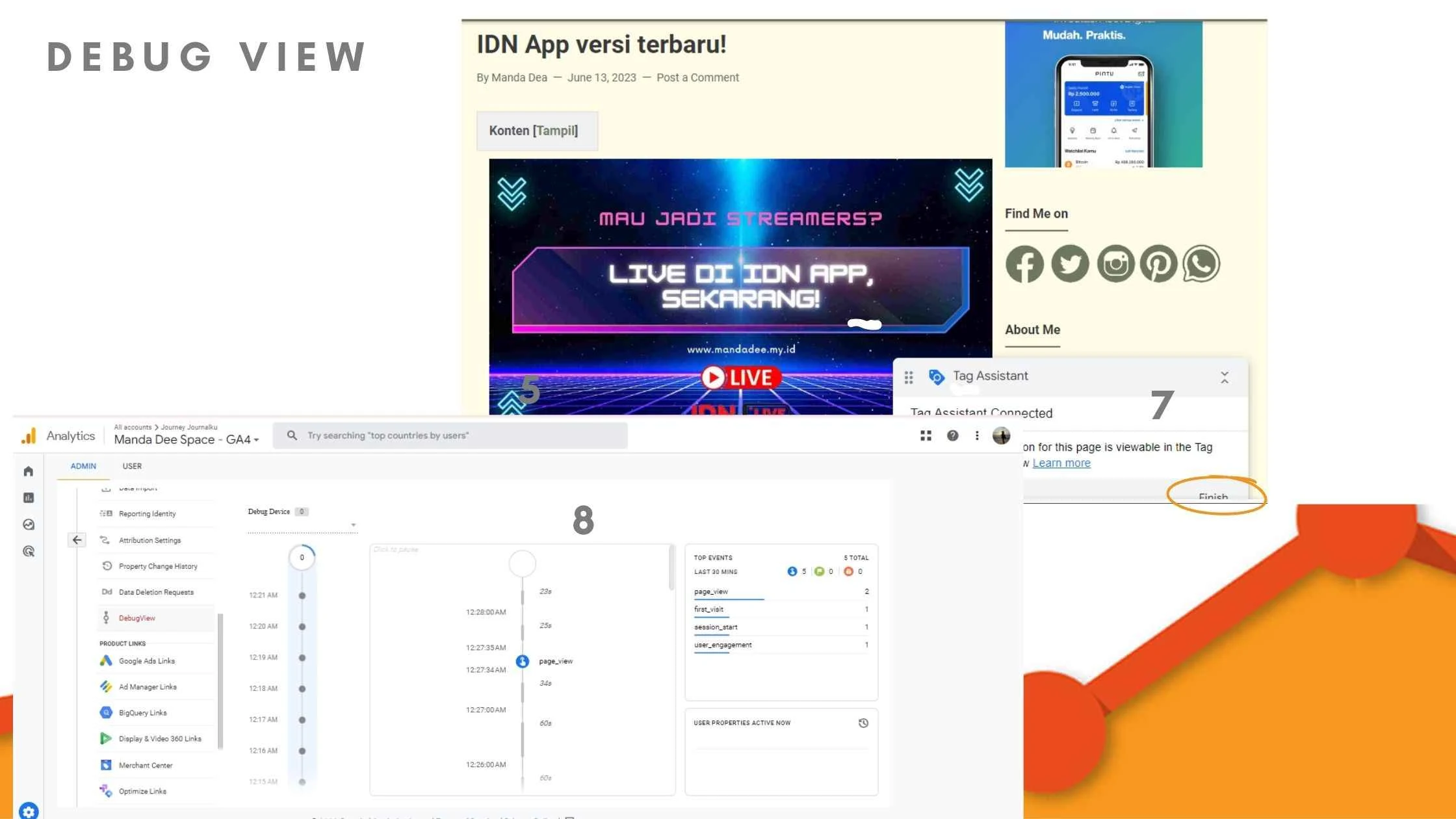
Langkah 4 Melakukan Debug View
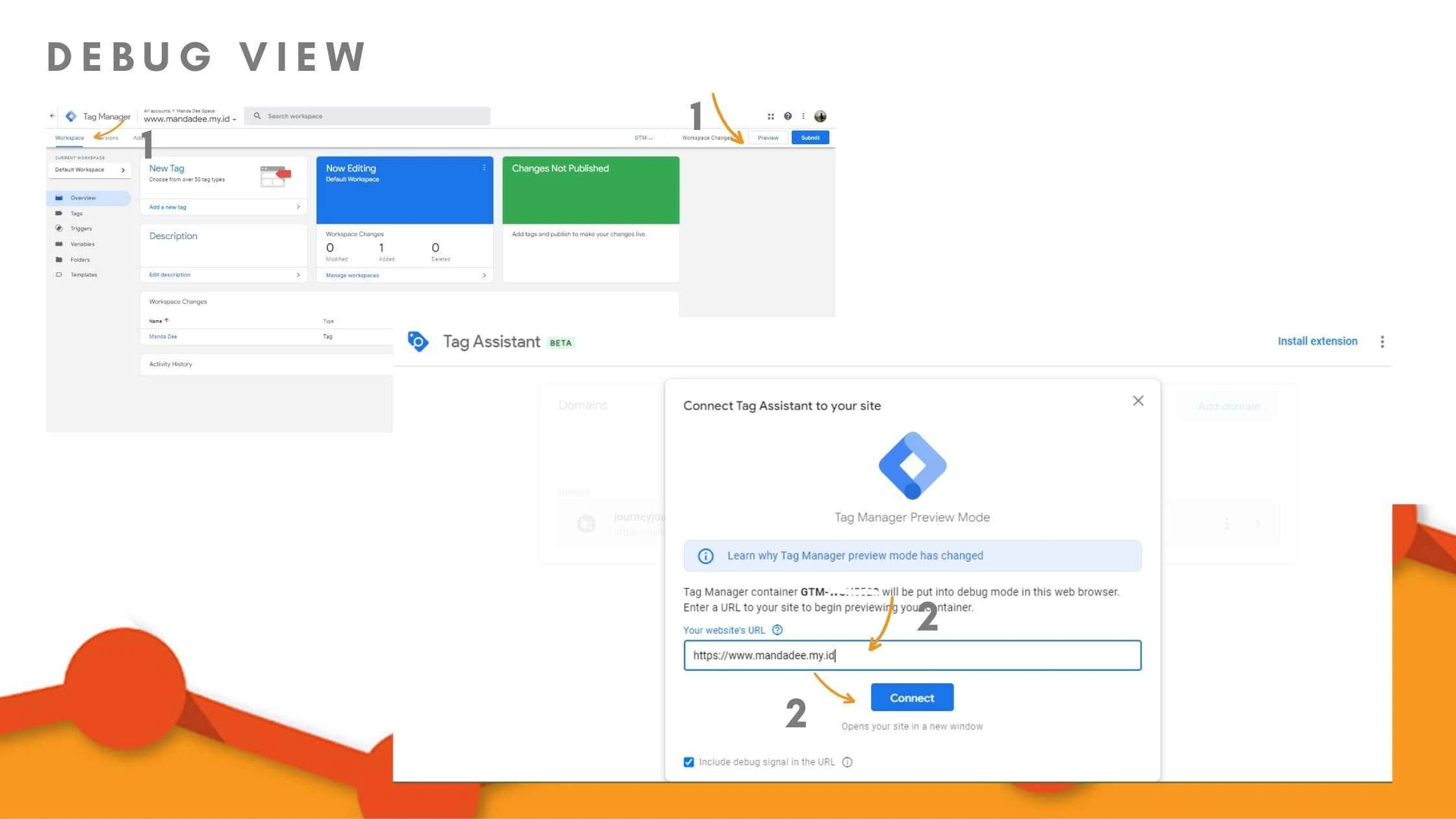
Debug view ini perlu kita lakukan guna mengecek hasil pemasangan GA4 kita, apakah sudah berhasil terhubung atau belum.1. Pada tab Workspace klik preview
2. Kita alan dbawa pada laman tag Assistan, pada laman tersebut masukan URL webiste kita lalu klik Connect
3. Akan terbuka tab baru yang berisi page website kita, jangan dulu di closed ya.

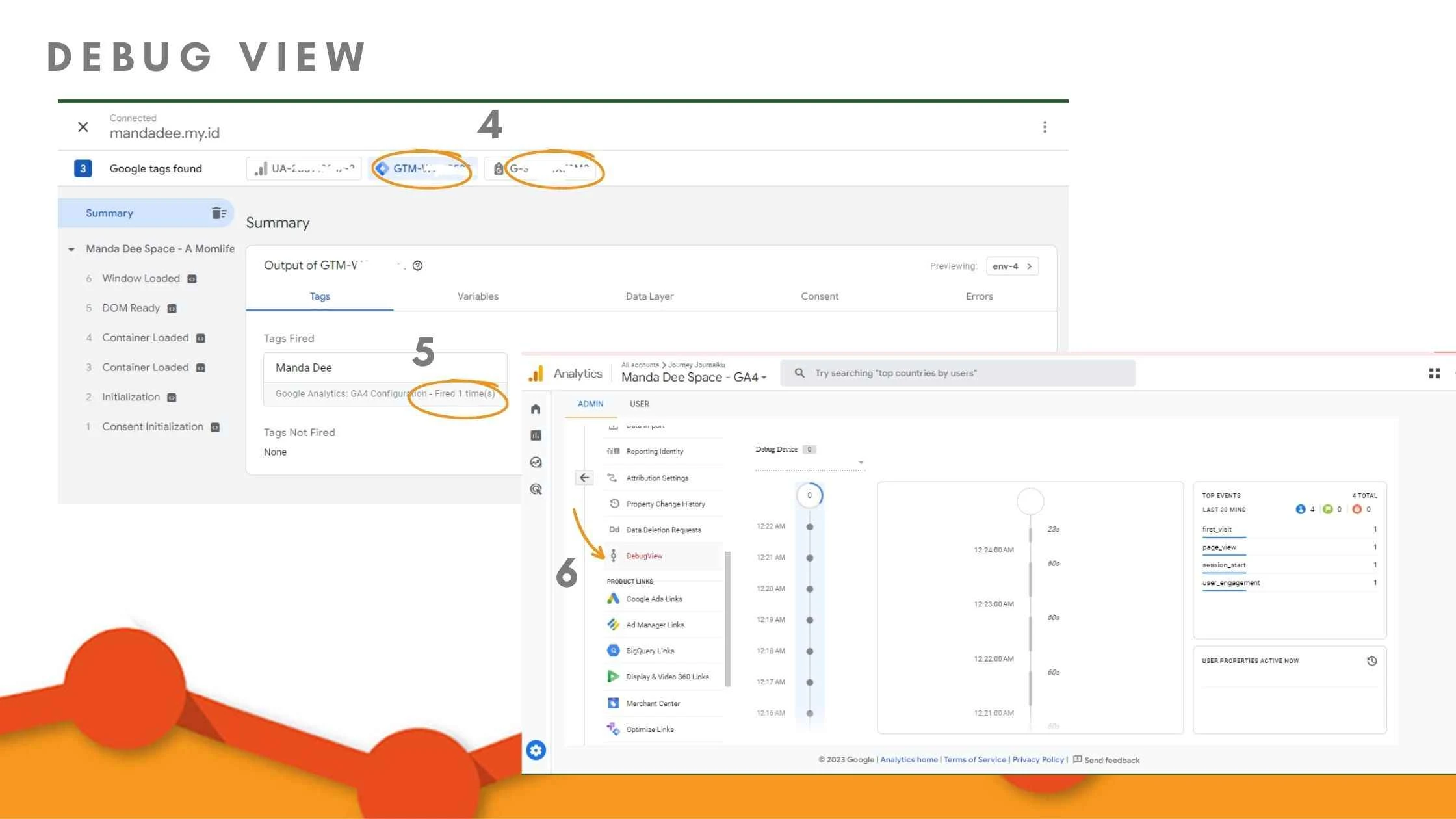
4. Kembali ke page tag assistant. Di sana akan telihat dua ID, yaitu ID GA4 ditandai G-XXX dan ID GTM dengan ditandai GTM-XXX.
5. Sebelum melakukan debug view, pastikan terlebih dahulu pada bagian Summary, bahwa tags GA4 Configuration dari Output GTM-XXX sudah ditandai Tags Fired.
6. Jika sudah, kita kembali ke Google Analytics untuk melakukan Debug View. Pada bagian admin, klik Debug View di bagian bawah.

7. Klik salah satu artikel pada Tab URL yang telah disebutkan di bagian 3 di atas.
8. Jika pada Debug View menunjukan respon adanya interaksi seperti gambar di bawah, artinya GA4 berhasil terpasang. Yey!
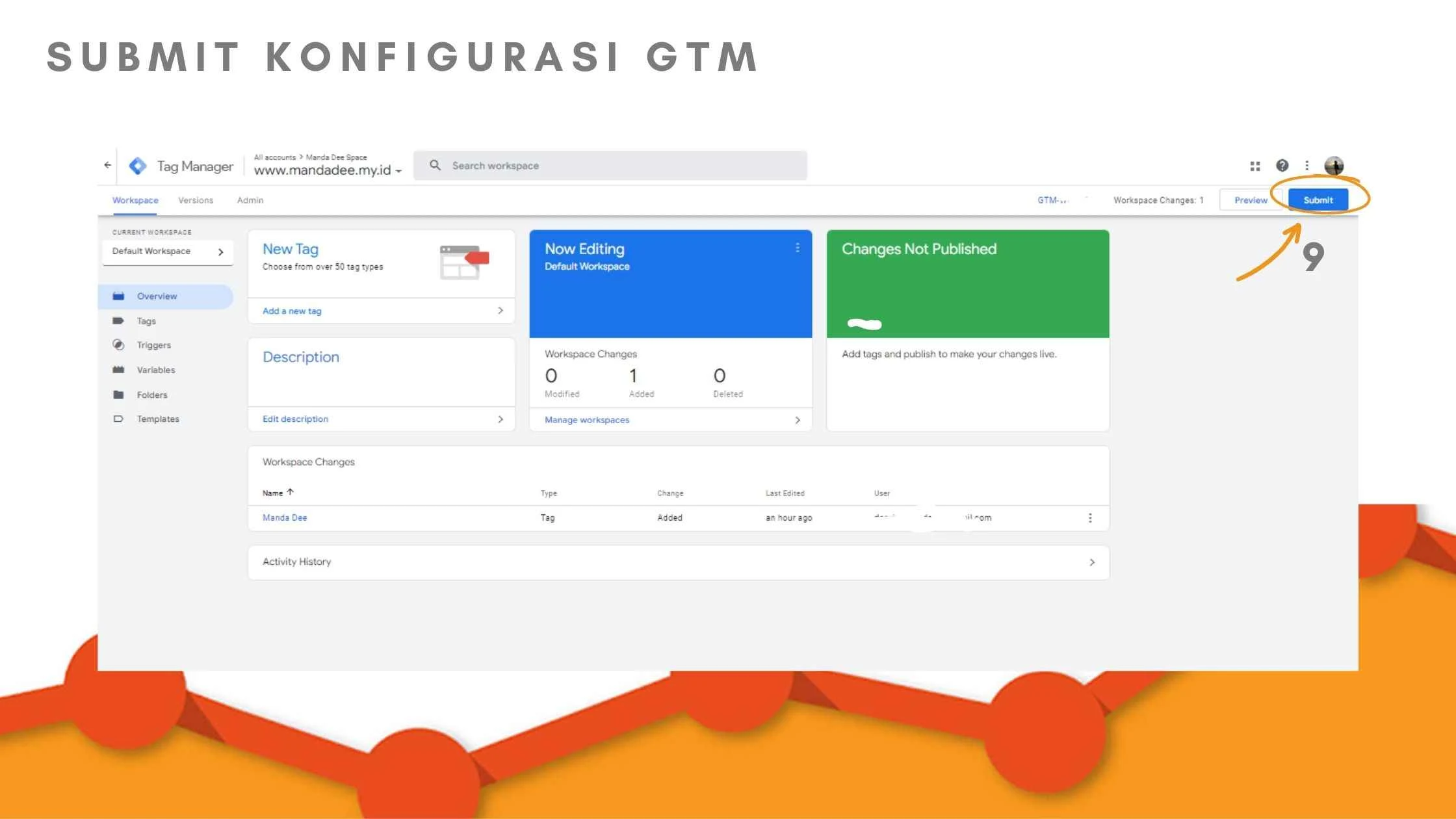
9. Tunggu dulu, jangan lupa mampir ke laman GTM Workspace, lalu klik submit untuk menyimpan konfigurasi GTM kita.



















Post a Comment
Post a Comment